漫画タッチならこんな感じで




Inkscapeは無料ですし、Illustratorやレイヤーという概念に慣れている人、ペジエ曲線という概念を覚えてしまえば、あとは割と簡単に使えると思いますが全然わからない初心者や小学生のヒトでも分かるように覚えなければいけないのは以下にまとめています
どんなものをマスターするにも騒ですが、最初は思うように出来ない場合もあるので、いらいらするかもしれませんが覚えることは10個くらいですのであまりあせらずにマスターすることをお勧めします。
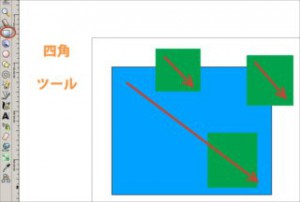
■Inkscapeで四角の描き方
四角をかくには四角ツールをCLICK ⇒ クリックしたまま斜めにせんを書くと出来ます。
簡単です。
正方形はCTRLキーを押しながら同様に四角を欠いてあげると出来ます。
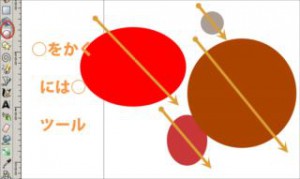
■Inkscapeで円をかくほうほう
楕円の場合も長方形と同じ斜めに動かします。
CTRLを押しながら行うと正円がかけます。
Inkscapeで星と台形は同じツール
星と台形はツールバーで選択後、メニューバーの台形と星のアイコンで切り替えて使用します。
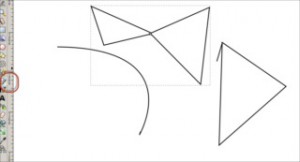
■ Inkscape直線を描く
■ Inkscape直線を描く(ペジエ曲線と呼ばれる後々便利な曲線で描きます。ペジエ曲線とは再編集可能な曲線のことです。)
画面クリック ⇒ mouse移動 ⇒ もう一度クリック
で直線を引けます
ここで終わる場合はダブルクリックします
さらに書く場合はダブルクリックせずに次の点を打ちます。
三角形が書けたらダブルクリックで終わりにします。
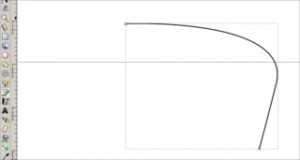
■ペジエ曲線で曲線を書く場合
ツールバーでペジエ曲線を選択 ⇒ クリック ⇒ mouse移動 ⇒ 盲一度クリックしたままにする ⇒ そのままmouse移動
これで自由なカーブの曲線がかけます。
■曲線を修正する
ツールバーから修正ツールをCLICK ⇒ 修正する曲線をダブルクリック ⇒ ○がでてくるのでそこをCLICK ⇒ 自遊に修正できます。
■グラデーションで色を塗る
ツールバーから「選択ツール(矢印)」をクリックして選択 ⇒ 修正する図形を選択 ⇒ ダブルクリック ⇒ 右側に色辺洪パレットが出るのを確認 ⇒ グラデーションアイコンをクリック
■ペジエツールで書いたものに色を塗る
矢印で選択 ⇒ ツールバーから塗りつぶしツールをCLICK ⇒ 色を選択
■ペジエで描いた自遊図形にグラデーション色を塗る
矢印で選択 ⇒ ツールバーから塗りつぶし ⇒ 色を塗る ⇒ NG@45のグラデーションをクリック
■線を太くする
一時的に曲線を太くする場合
図形選択 ⇒ フィルとストローク ⇒ 数字値を大きくする
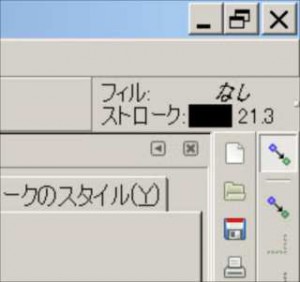
恒久的に曲線を太くして書きたい場合(ケイゾク的に)
は、対象のツールバーをクリック ⇒ 右上の項目をクリック(フィルストロークと書いてあるところ)

最後に使用したスタイルにチェック
これで現在使用しているスタイルが次回もケイゾク的に使用できます。
■ 全体に曲線を太く大きくする
選択ツールで複数選択 ⇒ フィルとストロークで太線(値を大きく)にする
■ 一番簡単なイラストの描き方
ペジエツールをCLICK ⇒ ポイントを適当に打つ ⇒ 曲線選択ツールを選択 ⇒ 曲線を選択 ⇒ ポイントでない部分をクリックして修正
これでイラストを描くのが最も修正がラクダと思います。
あとはたまに楕円と長方形を織り交ぜる程度でソレらしく見えます。
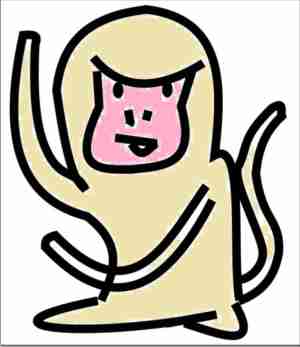
■漫画っぽいタッチで描く
ツールバーのカリグラフィーツールをCLICK ⇒ 描きます。
(カリグラフィーツールは万年筆のようなマークです)
一応ペジエ曲線なので修正は出来ますが、ポイント数が多すぎて修正は現実的ではないかもしれません。

そういうばあいはこのカリグラフィーで書いたものを下書きにして、上からペジエ曲線でなぞって清書あげればいいと思います。
新規レイヤーを作成 ⇒ ツールバーからペジエ曲線ツール ⇒ ポイントを適当に打っていく (この段階ではかくかくしています)
つづいて丸みを出していきます。
曲線選択ツールをCLICK ⇒ 曲線のポイントではない部分をつかんで動かします
対象の曲線(オブジェクト)を選択 ⇒ ストロークの塗り ⇒
■デフォルト設定、環境設定を変更する方法
SHIFT+CTRL+P
で初期設定を変更できます。
■画面移動させる
mouseの中央のボタンをクリックしたまま移動すると画面をつかむことが出来ます。またはスペースキーを押したままクリックして移動します。
スペースキーのほうが楽かも。
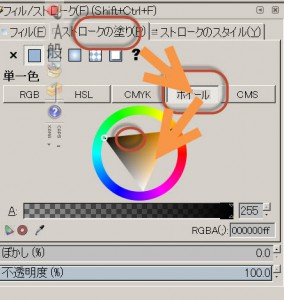
Inkscapeで線の色を変えるとき色選択をらくにする方法
ストロークの塗りタブ ⇒ ホイール ⇒ 色見本を見ながら選択すると早くて楽です。
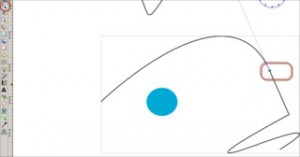
四角形のかどを丸くする方法
ストロークのスタイルタブ ⇒ 角 ⇒ 角丸を選択
レイヤーを切り替える方法(レイヤー一覧を表示させる方法)
メニューバー ⇒ レイヤー ⇒ レイヤー でレイヤー一覧が表示される
(何もしないデフォルト状態ではレイヤーパレットが表示されていないのであせる。。)
レイヤーを操作する
■レイヤーの表示非表示
レイヤーパレット ⇒ 目的レイヤーの一番左をCLICK
⇒ レイヤーが非表示になる
レイヤーを上に移動する
レイヤーパレット ⇒ レイヤーの上で右クリック ⇒ レイヤーを前面(または背面)へ
アンカーポイントの追加
ツールバーからアンカー選択ツール(矢印の選択ツールの一つ下のアイコン)を選択 ⇒ 対象の線上でダブルクリック ⇒ アンカーポイントが追加される
文字を大きくする
ツールバー ⇒ Aのアイコンをクリック ⇒ テキスト入力 ⇒ メニューバーにフォント種類と文字サイズを変えるところが現れる。 ⇒ 変更
文字の色を変える
文字を選択 ⇒ 画面一番下のずらずら色が並んでいるところから色を選択
塗りつぶしなし
オブジェクトを選択ツールで選択 ⇒ 画面下のずらずら色が並んでいるところの一番左の×をクリック ⇒ 塗りつぶしが解除されトウメイになる。
PNG画像として保存する
ファイル ⇒ PNG画像にエクスポート ⇒ エクスポートをクリック(デフォルトではWINDOWSのドキュメントフォルダに保存される)
普通にInkscape形式のファイルとして保存する場合は
ファイル ⇒ 保存(または名前をつけて保存)
トリミングしながらPNG画像として出力(結構便利)
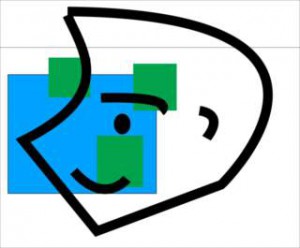
選択ツールでトリミングしたい一番外側の画像を選択 ⇒ その状態でPNG画像にエクスポート ⇒ 選択した画像の外へはみ出しているものはすべてトリミングされてカットされて出力される
これがとても便利です。たまたま偶然発見しましたがとてもよいコツでした。